Hello,
I am Alisha
Graphic Designer
- Age
- 20
- Address
- Gujranwala, Pakistan
- alishailyas44@gmail.com


Professional Skills
With advanced skills in Figma, Illustrator, and Photoshop, I bring versatility and precision to every project. These tools empower me to create user-focused designs, compelling visuals, and polished graphics. My expertise ensures that each piece is crafted with attention to detail and creativity.
Experience
With a solid background in design, I’ve worked on projects across various industries, gaining valuable insights and honing my creative approach. Each experience has strengthened my ability to deliver impactful, client-focused design solutions.

Graphic Designer
Company Inc.
Designed cohesive brand identities, including logos and social media graphics, and developed print materials. Ensured quality and creativity in every design, closely following client briefs and brand guidelines.

Design Intern
Inspire Studios
Supported the design team in creating promotional graphics and brand assets, focusing on layout and typography. Gained valuable insights into the creative process and practical experience in Adobe Creative Suite.
Education
With a formal background in graphic design and an official Adobe certification in Illustrator, I possess both the foundational knowledge and advanced skills needed to create high-quality, impactful designs.
Web Design Course
Paris
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
Programming Course
Los Angeles
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
Art University
NYC
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
Programming Course
London
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
Projects
I’ve completed a diverse range of projects, from brand identities to digital interfaces, each tailored to meet unique client goals. My portfolio reflects creativity, adaptability, and a commitment to excellence in every design.
What I Do
I specialize in creating visually compelling designs that elevate brands and engage audiences. From digital graphics to print media, I bring creativity and precision to every project.
Print Design
Create visually appealing materials such as brochures, flyers, posters, and banners for businesses and events.
Infographic Design
Design informative and engaging infographics that simplify complex information and help businesses convey their messages effectively.
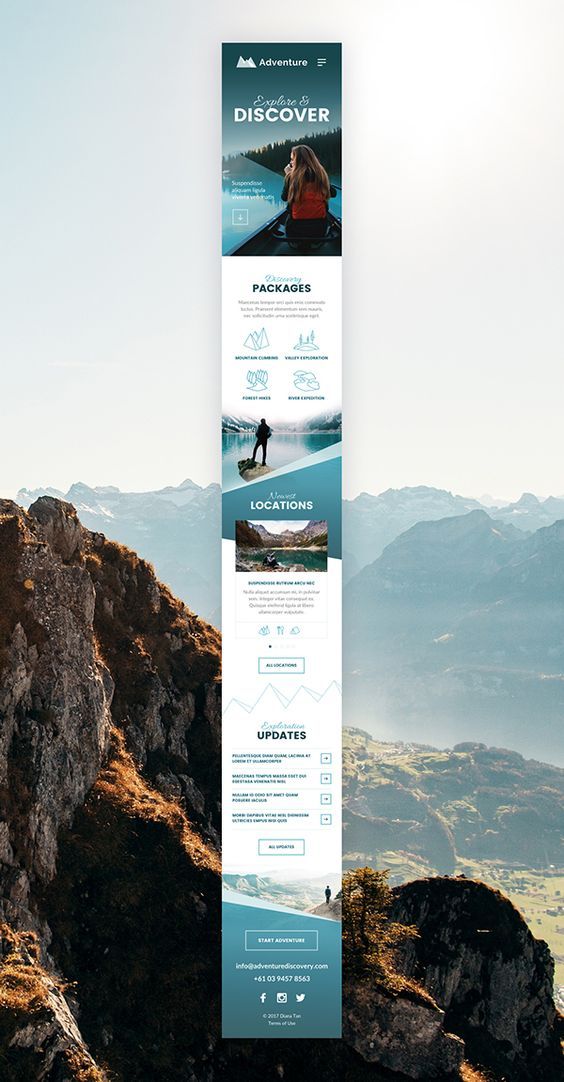
UI/UX Design
Create user-centered designs for websites and applications, focusing on intuitive navigation and engaging user experiences that enhance functionality and satisfaction.
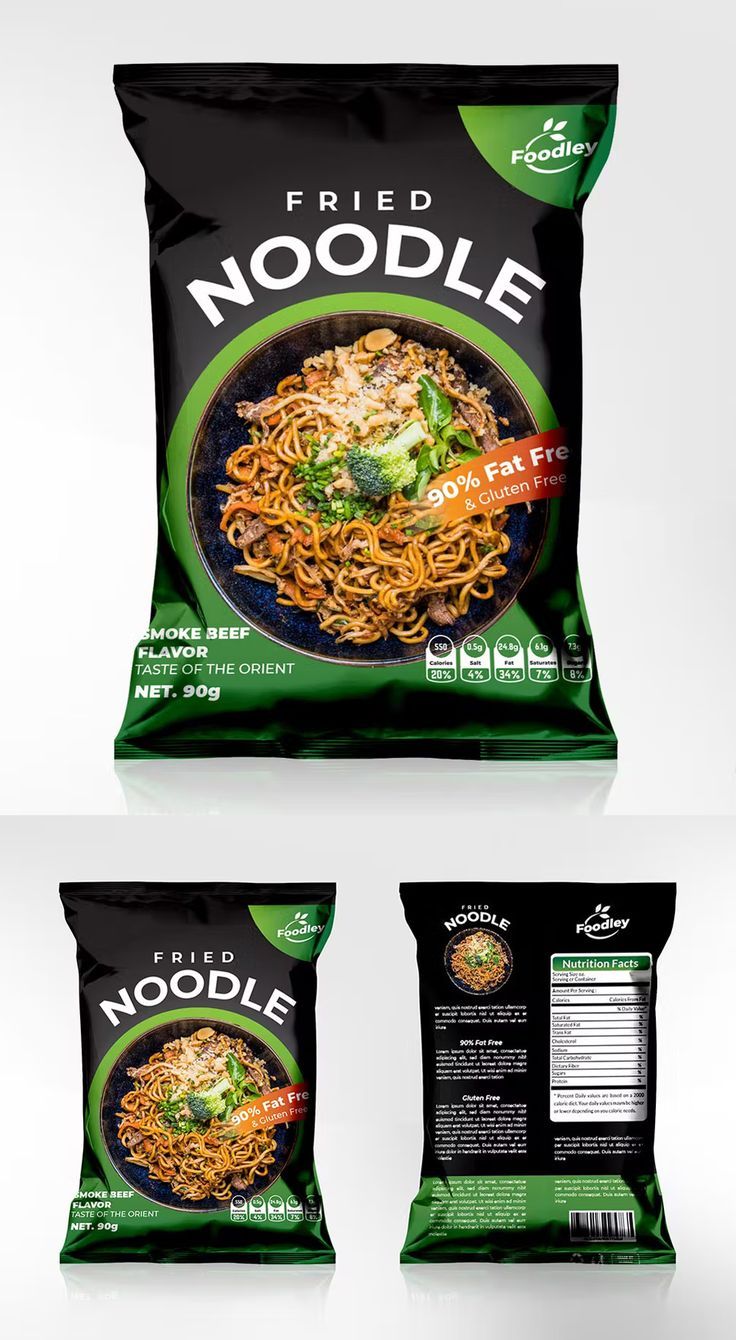
Packaging Design
Offer packaging solutions that enhance product appeal and align with brand identity, suitable for various industries.
Social Media Design
Provide basic graphics for websites, like banners, icons, or header images. These are small projects that can help you practice creating cohesive visuals for digital platforms.
Presentation Design
Develop visually compelling PowerPoint or Google Slides presentations that enhance storytelling and engagement.